EVENT HANDLING IN D365
Event Handler Methods in Dynamics 365 for operations is the preferred mechanism for customizations to existing objects by using event handlers to react to various events rather than overriding methods on tables, forms, and classes.
In our case, we want to perform an action on the ‘OnClicked’ event. We want
to disable an existing control on the form, by creating a new control and
whenever this control is checked the existing control is disabled.
·
Extensions
Creating purchase order form and its main data source table extensions.
Adding A field in Table Extension
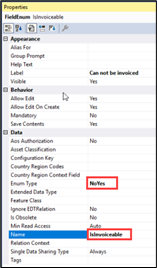
Add a new field in the extension table named IsInvoiceable and type NoYes enum.

Adding new control in form design:
Create a new group and inside that group a new check box.
Now copy the OnClicked
event of the newly created check box
·
Handler class
Now we need a handler class to add the changes we want. we add our
logic in this handler. First, we get the Data Source, i.e., PurchTable and its cursor so that
it starts working on the selected purchase order. Then we get both controls,
one control that we want to disable 'buttonUpdateInvoice'
and other control 'invoicedOrNot'.
Then we applied the condition if the 'invoicedOrNot' is yes
then disable the 'buttonUpdateInvoice.
· Code:
class RM_IsInvoiced
{
[FormControlEventHandler(formControlStr(PurchTable, invoicedOrNot), FormControlEventType::Clicked)]
public static void invoicedOrNot_OnClicked(FormControl sender, FormControlEventArgs e)
{
FormRun formRun = sender.formRun();
FormControl invoicedControl, btnUpdateInvoice;
PurchTable purchTable;
FormDataSource purchTable_ds;
purchTable_ds = formRun.dataSource(formDataSourceStr(PurchTable, PurchTable)) as FormDataSource;
purchTable = purchTable_ds.cursor();
btnUpdateInvoice = formRun.design().controlName(formControlStr(PurchTable, 'buttonUpdateInvoice'));
invoicedControl = formRun.design().controlName(formControlStr(PurchTable, 'invoicedOrNot'));
if (purchTable.IsInvoiceable == NoYes::Yes)
{
btnUpdateInvoice.enabled(false);
}
else
{
btnUpdateInvoice.enabled(true);
}
}
}
·
Output:
Select a purchase order from all purchase orders. The
invoice button will disable and enable on our checkbox toggle









Comments
Post a Comment